Squarepaste.com Timeline code - Overview
Squarepaste Timeline Purchased 1/31/21
Vertical Timeline Installation (using Embed Block)
Password: u9LVLV7J6aj83N7Q
Instructions:
1. Copy & paste the code into the designated area.
{Choose from options in original 4 code examples supplied by Squarepaste or currently active code found elsewhere in this documentatio blog.}
Designated Area Options:
Page Header Code Injection
For Business & Commerce Squarespace Plans, applies the code to one pageCode Block
For Business & Commerce Squarespace Plans, applies the code to one pageEmbed Block
For Personal Squarespace Plan, applies the code to one page
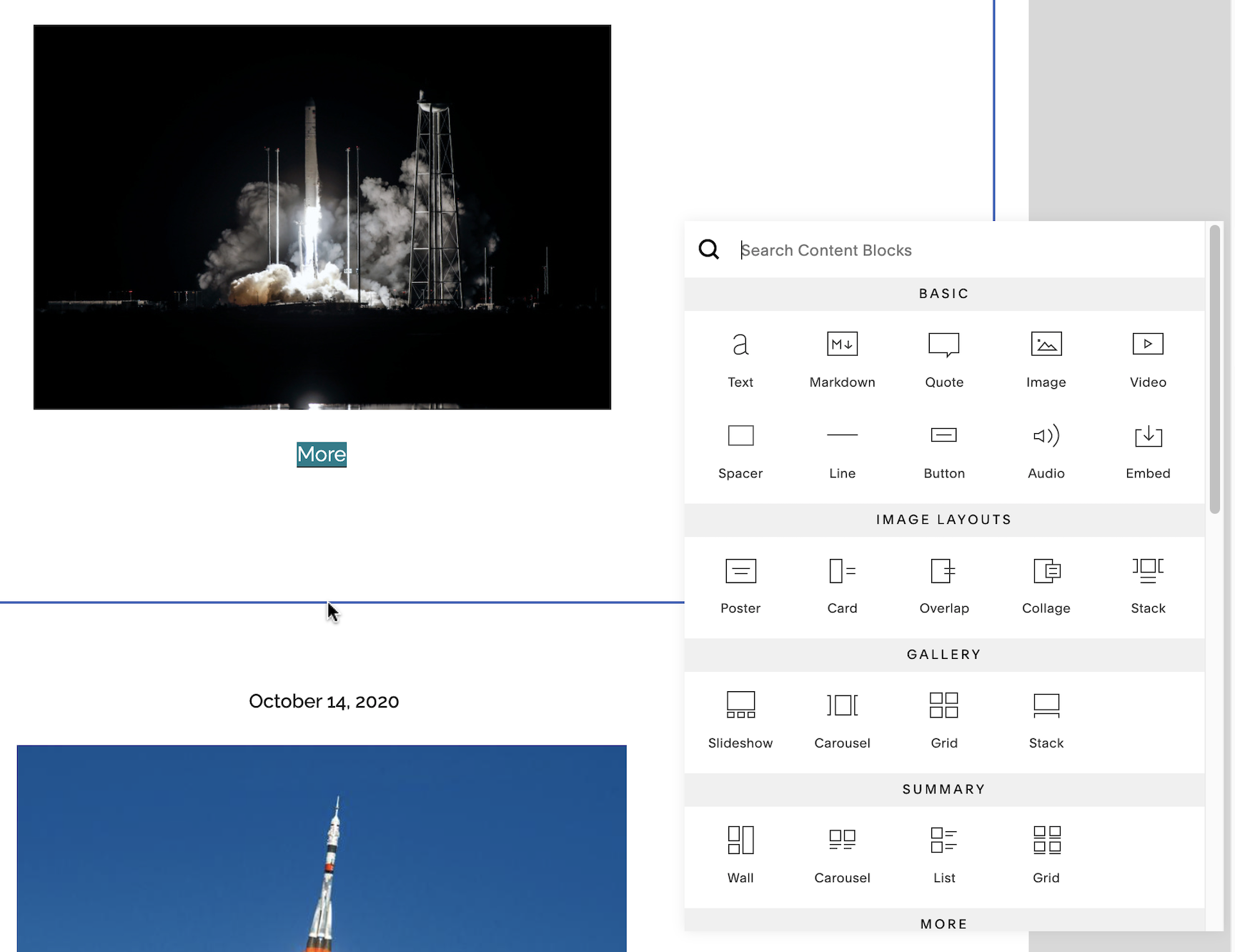
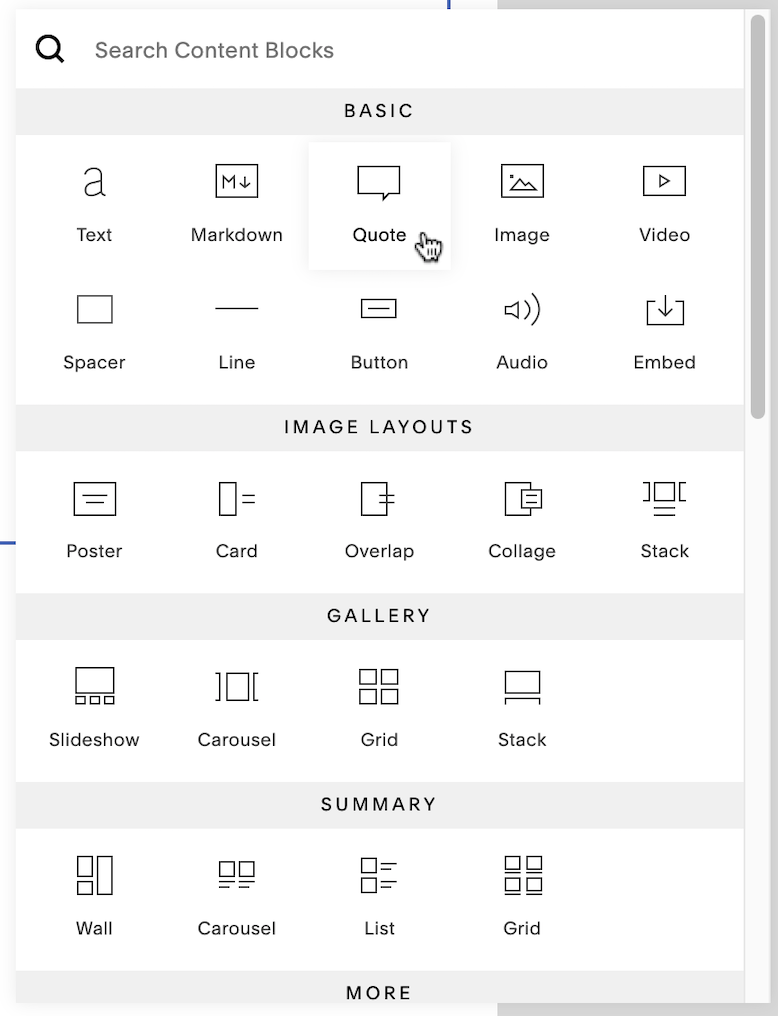
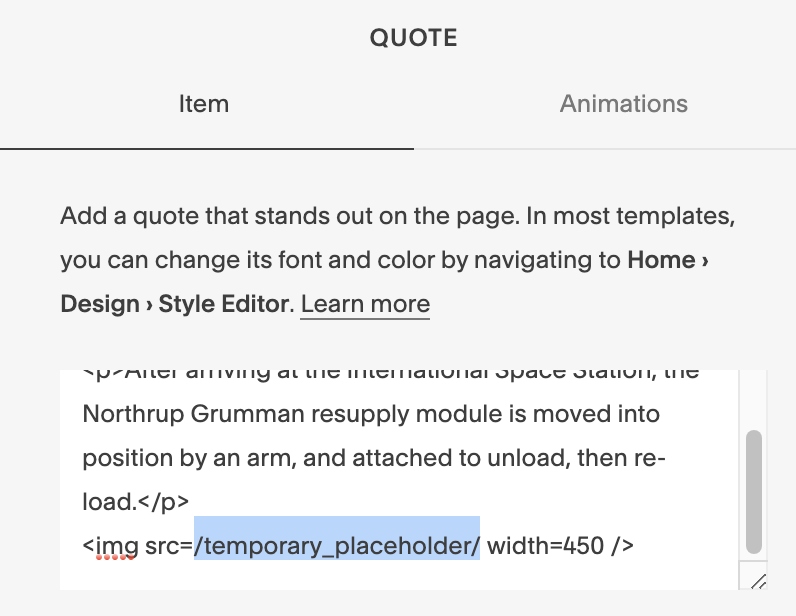
2. Add Quote Blocks onto the page
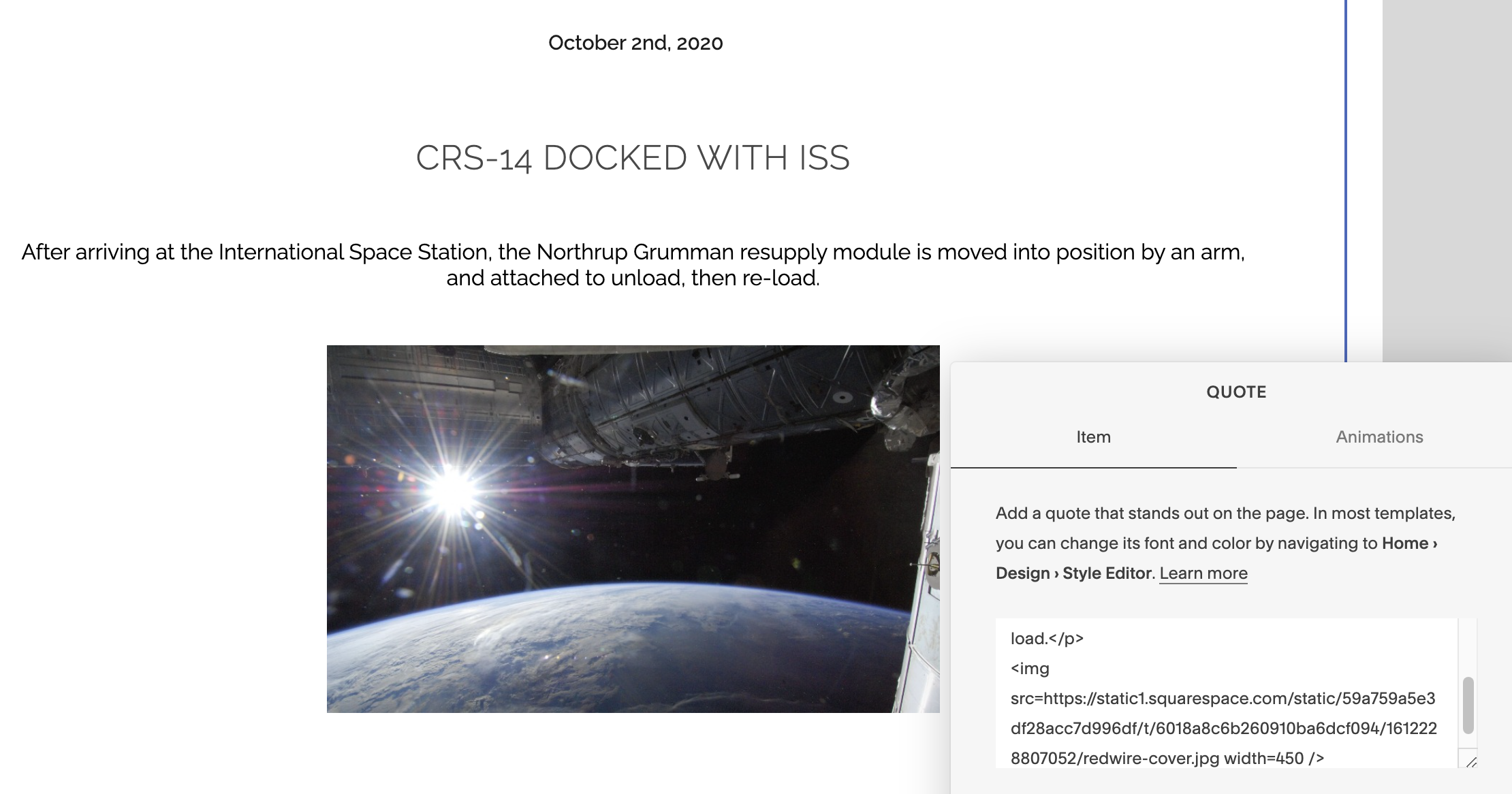
Each quote block is an event in the timeline. Type the event information into the quote area, type the date into the source/author area.
3. Disable Ajax (for Squarespace 7.0 only
Go to Design → Site Styles → SITE: LOADING → Enable Ajax Loading • Make sure “Enable Ajax Loading” is unchecked.
Note: Not required as our current site template, Pacific, does not use Ajax. Would be needed if we change templates in some cases.
How to add images to the CSS area for use within the Vertical Timeline quote blocks
This is a tedious, yet simple process.
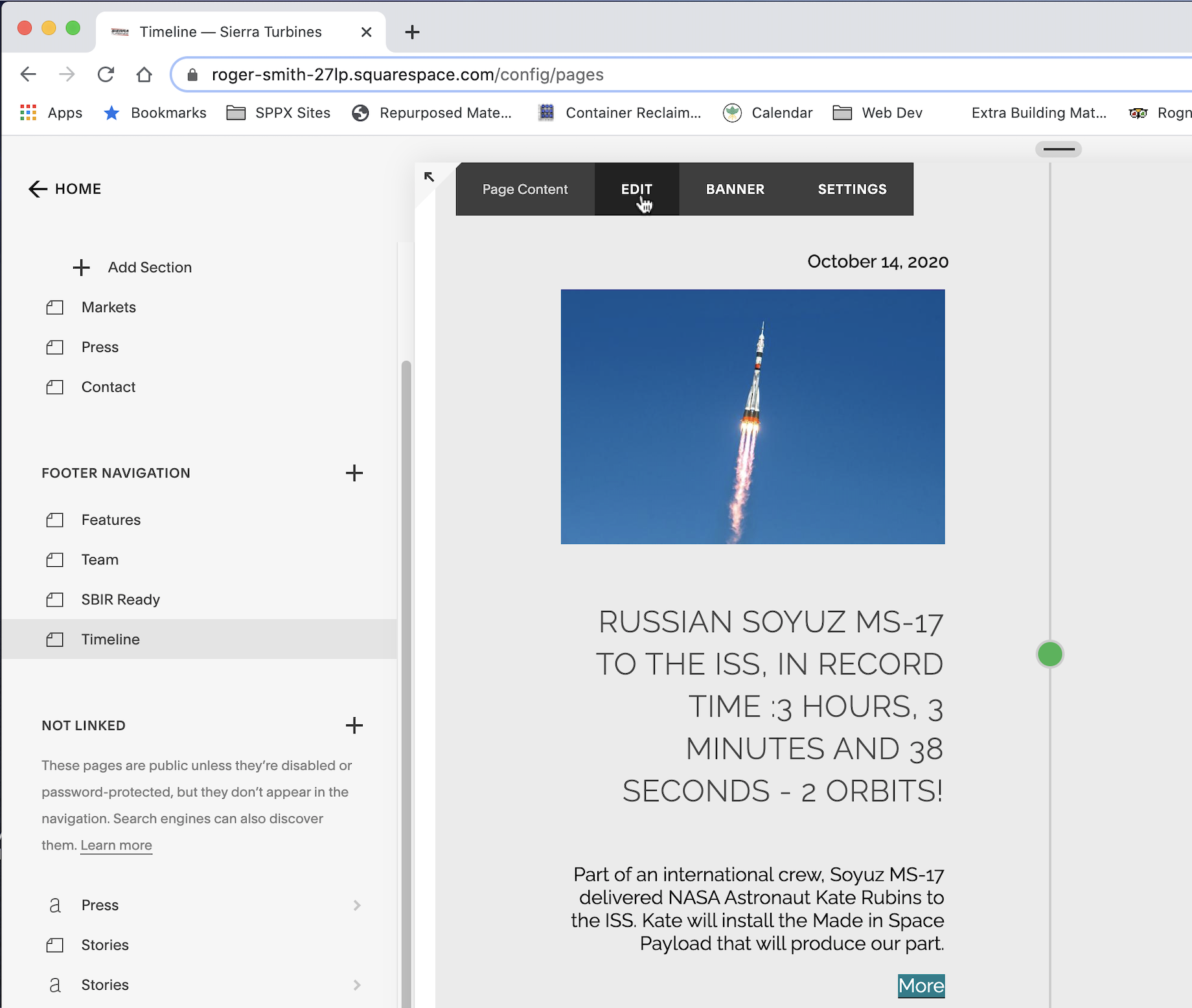
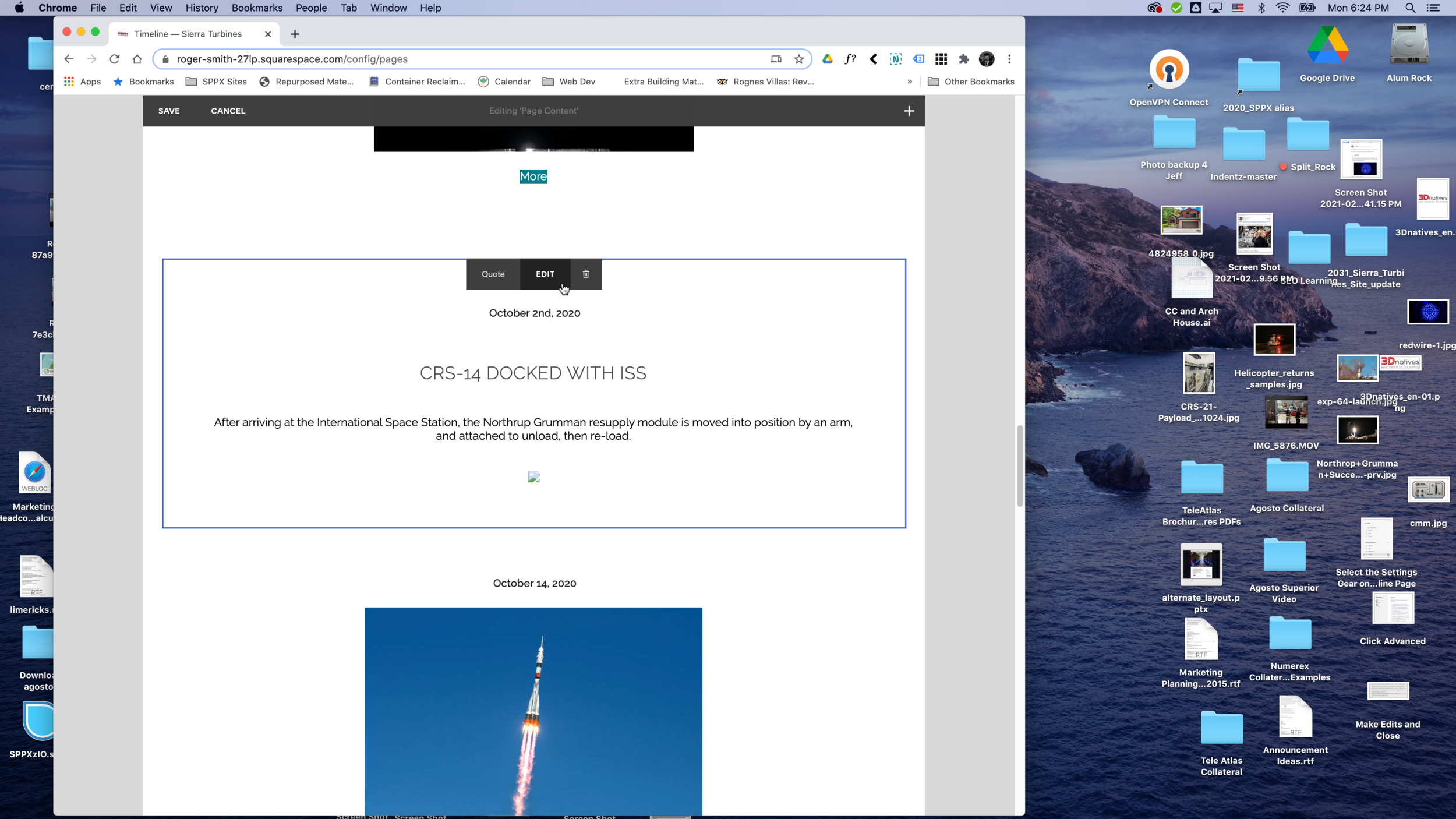
Applying code to a single page - Timeline page
Our use of the Squarepaste.com Timeline code
From the Pages area, select the Timeline Page Settings [Gear icon]
Click “Advanced” to show injected code for the page
Edit the code and click “Close.”
Active Vertical Timeline Code
Active Timeline Code
<script src="https://drive.google.com/uc?export=view&id=1iBS8Jg9Ty5bjY_5QllDLxcNH0EkcrJto"></script>
<script src="https://drive.google.com/uc?export=view&id=1TRYODB131CM86wLA5rYNgCwB8xEjM-Va"></script>
<style type="text/css">
.sqs-block-quote blockquote {overflow:hidden;}
.sqs-block-quote blockquote span, .quote-block figcaption::first-letter, .quote-block .source::first-letter {display: none !important;}
.quote-block {color:inherit;font-size: inherit;}
/* Header */ .quote-block h1 {color:inherit;font-size: 22;margin: 5px 0 0;}
/* Image */ .quote-block img {max-width: 100%;margin: 5px 0;}
/* Date */ .quote-block.sqs-block-quote figcaption {font-size: 15px;font-weight: 500;}
/* Link */ .quote-block a {color: inherit;font-size: inherit;text-decoration: none;padding-bottom: 1px;background-image: -webkit-gradient(linear,left top,left bottom,from(#1c1c1c),to(#1c1c1c));background-image: -o-linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-image: linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-repeat: no-repeat;background-size: 100% 1px;background-position: 0 bottom;-webkit-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);-o-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);}
/* Link Hover */ .quote-block a:hover {background-position: center bottom 3px;}
.sqs-block-quote figure {display: flex;flex-direction: column;margin: 0 3px;}
.sqs-block-quote blockquote {order: 2;margin: 4px;}
.sqs-block-quote figcaption {order: 1;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: right;}
body:not(.sqs-edit-mode-active) .quote-block figcaption {padding: 0;margin: 0 0 5px 0;line-height: initial !important;}
.quote-block figcaption::first-letter {visibility: hidden;font-size: 0;}
body:not(.sqs-edit-mode-active) .quote-block.sqs-block {list-style-type: none;position: relative;width: 2px !important;margin: 0 auto;padding: 0 0 10px !important;background: #cccccc;}
body:not(.sqs-edit-mode-active) .quote-block::after {content: '';position: absolute;left: 50%;top: 50%;transform: translateX(-50%);width: 20px;height: 20px;border-radius: 50%;background: inherit;}
body:not(.sqs-edit-mode-active) .col .timeline-event:first-child .quote-block::after {top: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:last-child .quote-block::after {bottom: 0;top: unset;}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {position: relative;bottom: 0px;width: 400px;visibility: hidden;opacity: 0;transition: all .5s ease-in-out;padding: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block div {left: -445px;}
body:not(.sqs-edit-mode-active) .quote-block::after {background: #34B451;}
body:not(.sqs-edit-mode-active) .quote-block.in-view::after {border: 2px solid #cccccc;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {transform: translate3d(200px,0,0);}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {transform: translate3d(-200px,0,0);}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block.in-view .sqs-block-content {transform: none;visibility: visible;opacity: 1;}
.quote-block iframe {max-width: 100% !important;}
@media screen and (max-width: 992px) {
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 250px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: -289px;}
}
@media screen and (max-width: 600px) {
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {transform:none !important;}
body:not(.sqs-edit-mode-active) .quote-block {margin-left: 20px !important;}
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {width: calc(100vw - 91px);}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .quote-block::after {top: 0;}
}
/* Paragraph */ .quote-block blockquote {color: #000000;font-size: 16px; line-height: 1.2;}
mark {
background-color: #037d8b;
color: white;
}
body:not(.sqs-edit-mode-active) .quote-block.sqs-block {padding: 0 0 5px !important;}
</style>Original Vertical Timeline code from Squarepaste.com
Code as Provided
Note: Solution has 4 versions [With and without motion and begin timeline entries on left or right ]
Each version is in a separate box.
Consider copying to a text file before editing and inserting into the page code.
Code below will begin the timeline on the left side of the middle line with a sliding feature.
<script src="https://drive.google.com/uc?export=view&id=1iBS8Jg9Ty5bjY_5QllDLxcNH0EkcrJto"></script><script src="https://drive.google.com/uc?export=view&id=1TRYODB131CM86wLA5rYNgCwB8xEjM-Va"></script><style type="text/css">.sqs-block-quote blockquote {overflow:hidden;}.sqs-block-quote blockquote span, .quote-block figcaption::first-letter, .quote-block .source::first-letter {display: none !important;}.quote-block {color:inherit;font-size: inherit;}/* Header */ .quote-block h1 {color:inherit;font-size: inherit;margin: 10px 0 0;}/* Image */ .quote-block img {max-width: 100%;margin: 15px 0;}/* Date */ .quote-block.sqs-block-quote figcaption {font-size: 11px;font-weight: 500;}/* Link */ .quote-block a {color: inherit;font-size: inherit;text-decoration: none;padding-bottom: 1px;background-image: -webkit-gradient(linear,left top,left bottom,from(#1c1c1c),to(#1c1c1c));background-image: -o-linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-image: linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-repeat: no-repeat;background-size: 100% 1px;background-position: 0 bottom;-webkit-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);-o-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);}/* Link Hover */ .quote-block a:hover {background-position: center bottom 3px;}.sqs-block-quote figure {display: flex;flex-direction: column;margin: 0 3px;}.sqs-block-quote blockquote {order: 2;margin: 4px;}.sqs-block-quote figcaption {order: 1;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: left;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: right;}body:not(.sqs-edit-mode-active) .quote-block figcaption {padding: 0;margin: 0 0 10px 0;line-height: initial !important;}.quote-block figcaption::first-letter {visibility: hidden;font-size: 0;}body:not(.sqs-edit-mode-active) .quote-block.sqs-block {list-style-type: none;position: relative;width: .5px !important;margin: 0 auto;padding: 0 0 50px !important;background: #cccccc;}body:not(.sqs-edit-mode-active) .quote-block::after {content: '';position: absolute;left: 50%;top: 50%;transform: translateX(-50%);width: 10px;height: 10px;border-radius: 50%;background: inherit;}body:not(.sqs-edit-mode-active) .col .timeline-event:first-child .quote-block::after {top: 0;}body:not(.sqs-edit-mode-active) .col .timeline-event:last-child .quote-block::after {bottom: 0;top: unset;}body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {position: relative;bottom: 0px;width: 400px;visibility: hidden;opacity: 0;transition: all .5s ease-in-out;padding: 0;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: 45px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block div {left: -445px;}body:not(.sqs-edit-mode-active) .quote-block::after {background: #ffffff;}body:not(.sqs-edit-mode-active) .quote-block.in-view::after {border: 1px solid #cccccc;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {transform: translate3d(200px,0,0);}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {transform: translate3d(-200px,0,0);}body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block.in-view .sqs-block-content {transform: none;visibility: visible;opacity: 1;}.quote-block iframe {max-width: 100% !important;}@media screen and (max-width: 992px) {body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 250px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: -289px;}}@media screen and (max-width: 600px) {body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {transform:none !important;}body:not(.sqs-edit-mode-active) .quote-block {margin-left: 20px !important;}body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {width: calc(100vw - 91px);}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 45px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: left;}body:not(.sqs-edit-mode-active) .quote-block::after {top: 0;}}</style></span>Code below will begin the timeline on the left side of the middle line with no sliding feature.
<script src="https://drive.google.com/uc?export=view&id=1iBS8Jg9Ty5bjY_5QllDLxcNH0EkcrJto"></script>
<script src="https://drive.google.com/uc?export=view&id=1TRYODB131CM86wLA5rYNgCwB8xEjM-Va"></script>
<style type="text/css">
.sqs-block-quote blockquote {overflow:hidden;}
.sqs-block-quote blockquote span, .quote-block figcaption::first-letter, .quote-block .source::first-letter {display: none !important;}
.quote-block {color:inherit;font-size: inherit;}
/* Header */ .quote-block h1 {color:inherit;font-size: inherit;margin: 10px 0 0;}
/* Image */ .quote-block img {max-width: 100%;margin: 15px 0;}
/* Date */ .quote-block.sqs-block-quote figcaption {font-size: 11px;font-weight: 500;}
/* Link */ .quote-block a {color: inherit;font-size: inherit;text-decoration: none;padding-bottom: 1px;background-image: -webkit-gradient(linear,left top,left bottom,from(#1c1c1c),to(#1c1c1c));background-image: -o-linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-image: linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-repeat: no-repeat;background-size: 100% 1px;background-position: 0 bottom;-webkit-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);-o-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);}
/* Link Hover */ .quote-block a:hover {background-position: center bottom 3px;}
.sqs-block-quote figure {display: flex;flex-direction: column;margin: 0 3px;}
.sqs-block-quote blockquote {order: 2;margin: 4px;}
.sqs-block-quote figcaption {order: 1;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: right;}
body:not(.sqs-edit-mode-active) .quote-block figcaption {padding: 0;margin: 0 0 10px 0;line-height: initial !important;}
.quote-block figcaption::first-letter {visibility: hidden;font-size: 0;}
body:not(.sqs-edit-mode-active) .quote-block.sqs-block {list-style-type: none;position: relative;width: .5px !important;margin: 0 auto;padding: 0 0 50px !important;background: #cccccc;}
body:not(.sqs-edit-mode-active) .quote-block::after {content: '';position: absolute;left: 50%;top: 50%;transform: translateX(-50%);width: 10px;height: 10px;border-radius: 50%;background: inherit;}
body:not(.sqs-edit-mode-active) .col .timeline-event:first-child .quote-block::after {top: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:last-child .quote-block::after {bottom: 0;top: unset;}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {position: relative;bottom: 0px;width: 400px;visibility: hidden;opacity: 0;transition: all .5s ease-in-out;padding: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block div {left: -445px;}
body:not(.sqs-edit-mode-active) .quote-block::after {background: #ffffff;}
body:not(.sqs-edit-mode-active) .quote-block.in-view::after {border: 1px solid #cccccc;}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block.in-view .sqs-block-content {transform: none;visibility: visible;opacity: 1;}
.quote-block iframe {max-width: 100% !important;}
@media screen and (max-width: 992px) {
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 250px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: -289px;}
}
@media screen and (max-width: 600px) {
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {transform:none !important;}
body:not(.sqs-edit-mode-active) .quote-block {margin-left: 20px !important;}
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {width: calc(100vw - 91px);}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .quote-block::after {top: 0;}
}
</style>Code below will begin the timeline on the right side of the middle line with a sliding feature
<script src="https://drive.google.com/uc?export=view&id=1iBS8Jg9Ty5bjY_5QllDLxcNH0EkcrJto"></script>
<script src="https://drive.google.com/uc?export=view&id=1TRYODB131CM86wLA5rYNgCwB8xEjM-Va"></script>
<style type="text/css">
.sqs-block-quote blockquote {overflow:hidden;}
.sqs-block-quote blockquote span, .quote-block figcaption::first-letter, .quote-block .source::first-letter {display: none !important;}
.quote-block {color:inherit;font-size: inherit;}
/* Header */ .quote-block h1 {color:inherit;font-size: inherit;margin: 10px 0 0;}
/* Image */ .quote-block img {max-width: 100%;margin: 15px 0;}
/* Date */ .quote-block.sqs-block-quote figcaption {font-size: 11px;font-weight: 500;}
/* Link */ .quote-block a {color: inherit;font-size: inherit;text-decoration: none;padding-bottom: 1px;background-image: -webkit-gradient(linear,left top,left bottom,from(#1c1c1c),to(#1c1c1c));background-image: -o-linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-image: linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-repeat: no-repeat;background-size: 100% 1px;background-position: 0 bottom;-webkit-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);-o-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);}
/* Link Hover */ .quote-block a:hover {background-position: center bottom 3px;}
.sqs-block-quote figure {display: flex;flex-direction: column;margin: 0 3px;}
.sqs-block-quote blockquote {order: 2;margin: 4px;}
.sqs-block-quote figcaption {order: 1;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: right;}
body:not(.sqs-edit-mode-active) .quote-block figcaption {padding: 0;margin: 0 0 10px 0;line-height: initial !important;}
.quote-block figcaption::first-letter {visibility: hidden;font-size: 0;}
body:not(.sqs-edit-mode-active) .quote-block.sqs-block {list-style-type: none;position: relative;width: .5px !important;margin: 0 auto;padding: 0 0 50px !important;background: #cccccc;}
body:not(.sqs-edit-mode-active) .quote-block::after {content: '';position: absolute;left: 50%;top: 50%;transform: translateX(-50%);width: 10px;height: 10px;border-radius: 50%;background: inherit;}
body:not(.sqs-edit-mode-active) .col .timeline-event:first-child .quote-block::after {top: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:last-child .quote-block::after {bottom: 0;top: unset;}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {position: relative;bottom: 0px;width: 400px;visibility: hidden;opacity: 0;transition: all .5s ease-in-out;padding: 0;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block div {left: -445px;}
body:not(.sqs-edit-mode-active) .quote-block::after {background: #ffffff;}
body:not(.sqs-edit-mode-active) .quote-block.in-view::after {border: 1px solid #cccccc;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {transform: translate3d(200px,0,0);}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {transform: translate3d(-200px,0,0);}
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block.in-view .sqs-block-content {transform: none;visibility: visible;opacity: 1;}
.quote-block iframe {max-width: 100% !important;}
@media screen and (max-width: 992px) {
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 250px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: -298px;}
}
@media screen and (max-width: 600px) {
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {transform:none !important;}
body:not(.sqs-edit-mode-active) .quote-block {margin-left: 20px !important;}
body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {width: calc(100vw - 91px);}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: 45px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: left;}
body:not(.sqs-edit-mode-active) .quote-block::after {top: 0;}
}
</style>Code below will begin the timeline on the right side of the middle line with no sliding feature.
<script src="https://drive.google.com/uc?export=view&id=1iBS8Jg9Ty5bjY_5QllDLxcNH0EkcrJto"></script><script src="https://drive.google.com/uc?export=view&id=1TRYODB131CM86wLA5rYNgCwB8xEjM-Va"></script><style type="text/css">.sqs-block-quote blockquote {overflow:hidden;}.sqs-block-quote blockquote span, .quote-block figcaption::first-letter, .quote-block .source::first-letter {display: none !important;}.quote-block {color:inherit;font-size: inherit;}/* Header */ .quote-block h1 {color:inherit;font-size: inherit;margin: 10px 0 0;}/* Image */ .quote-block img {max-width: 100%;margin: 15px 0;}/* Date */ .quote-block.sqs-block-quote figcaption {font-size: 11px;font-weight: 500;}/* Link */ .quote-block a {color: inherit;font-size: inherit;text-decoration: none;padding-bottom: 1px;background-image: -webkit-gradient(linear,left top,left bottom,from(#1c1c1c),to(#1c1c1c));background-image: -o-linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-image: linear-gradient(#1c1c1c 0%,#1c1c1c 100%);background-repeat: no-repeat;background-size: 100% 1px;background-position: 0 bottom;-webkit-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);-o-transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);transition: opacity 700ms cubic-bezier(.694,0,.335,1),background-position 100ms cubic-bezier(.694,0,.335,1);}/* Link Hover */ .quote-block a:hover {background-position: center bottom 3px;}.sqs-block-quote figure {display: flex;flex-direction: column;margin: 0 3px;}.sqs-block-quote blockquote {order: 2;margin: 4px;}.sqs-block-quote figcaption {order: 1;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block figcaption {text-align: left;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: right;}body:not(.sqs-edit-mode-active) .quote-block figcaption {padding: 0;margin: 0 0 10px 0;line-height: initial !important;}.quote-block figcaption::first-letter {visibility: hidden;font-size: 0;}body:not(.sqs-edit-mode-active) .quote-block.sqs-block {list-style-type: none;position: relative;width: .5px !important;margin: 0 auto;padding: 0 0 50px !important;background: #cccccc;}body:not(.sqs-edit-mode-active) .quote-block::after {content: '';position: absolute;left: 50%;top: 50%;transform: translateX(-50%);width: 10px;height: 10px;border-radius: 50%;background: inherit;}body:not(.sqs-edit-mode-active) .col .timeline-event:first-child .quote-block::after {top: 0;}body:not(.sqs-edit-mode-active) .col .timeline-event:last-child .quote-block::after {bottom: 0;top: unset;}body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {position: relative;bottom: 0px;width: 400px;visibility: hidden;opacity: 0;transition: all .5s ease-in-out;padding: 0;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 45px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block div {left: -445px;}body:not(.sqs-edit-mode-active) .quote-block::after {background: #ffffff;}body:not(.sqs-edit-mode-active) .quote-block.in-view::after {border: 1px solid #cccccc;}body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block.in-view .sqs-block-content {transform: none;visibility: visible;opacity: 1;}.quote-block iframe {max-width: 100% !important;}@media screen and (max-width: 992px) {body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 250px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: -298px;}}@media screen and (max-width: 600px) {body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {transform:none !important;}body:not(.sqs-edit-mode-active) .quote-block {margin-left: 20px !important;}body:not(.sqs-edit-mode-active) .quote-block .sqs-block-content {width: calc(100vw - 91px);}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block .sqs-block-content {left: 45px;}body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block blockquote, body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(even) .quote-block figcaption {text-align: left;}body:not(.sqs-edit-mode-active) .quote-block::after {top: 0;}}</style>Instructions for Customizing Timeline code
Customization Instructions
Adding Elements
Adding a Title
Within the quote area, copy and paste the text below. Replace the “Title” text below with your desired title.
<h1>*Title*</h1>
Adding a Link
Within the quote area, copy and paste the text below. Replace the text in asterisks (*) with the link.
Example 1:
<p><a href=*link*>Link Text</a></p>
Example 2 (using a real link):
<p><a href=*https://www.squarepaste.com/*>Link Text</a></p>
Example 3 (Opens link in new tab):
<p><a href=*https://www.squarepaste.com/* target=_blank>Link Text</a></p>
Adding an Image
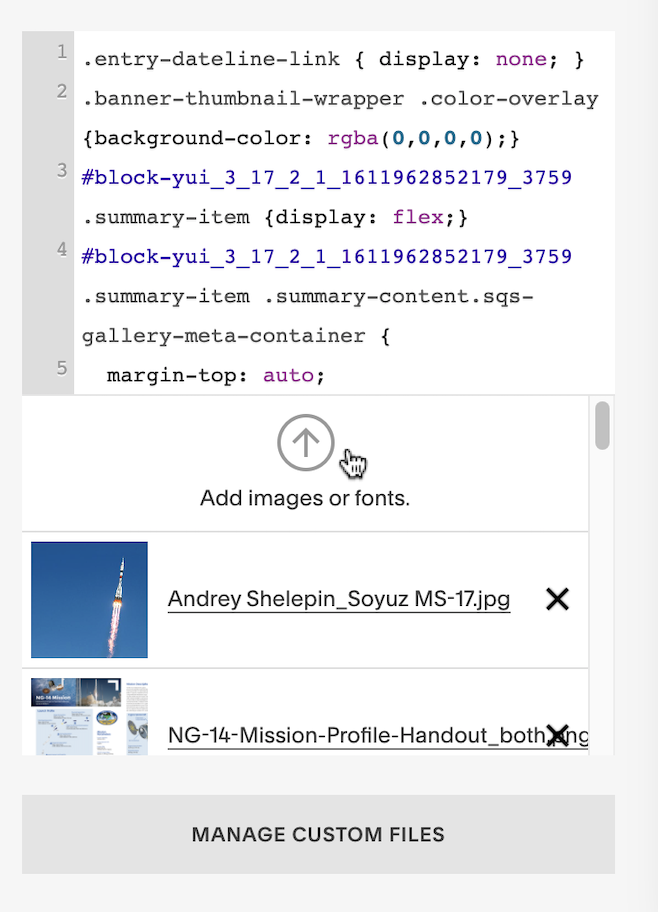
Within the quote area, copy and paste the text below. Replace the text in bold with the image’s link. To create or get the image link, you will need to upload your image via Custom CSS. Find out how to upload your image file here, Using the CSS Editor. Example 1:<img src=link />
Example 2 (using a real image link):
<img src=https://images.squarespace-cdn.com/content/v1/5ec1b134ff60074cba311b2d/1599599808099-IVD8G8I1K7AR6ILV2GTD/ke17ZwdGBToddI8pDm48kLkXF2pIyv_F2eUT9F60jBl7gQa3H78H3Y0txjaiv_0fDoOvxcdMmMKkDsyUqMSsMWxHk725yiiHCCLfrh8O1z4YTzHvnKhyp6Da-NYroOW3ZGjoBKy3azqku80C789l0iyqMbMesKd95J-X4EagrgU9L3Sa3U8cogeb0tjXbfawd0urKshkc5MgdBeJmALQKw/image-asset.jpeg />
Example 3 (applying a width):
<img src=imagelinkhere width=500 />
Adding a Video
Within the quote area, copy and paste the video’s embed code, then delete every quotation mark, “. An example from YouTube has been provided below. Replace the text in bold with the image’s link.<iframe width=560 height=315src=https://www.youtube.com/embed/EqvhEbOn7R8 frameborder=0 allowfullscreen>
Adding Audio
Within the quote area, copy and paste the audio’s embed code below. Replace the text in bold with the mp3 and/or ogg file link. Find out how to upload your audio file here, Uploading files. We recommend creating a private page, typing your audio file names, then creating links and uploading your file to each link.
MP3 Only :
<audio controls>
<source src=audio.mp3 type=audio/mpeg>
</audio>OGG Only :
<audio controls>
<source src=audio.ogg type=audio/ogg>
</audio>MP3 & OGG :
<audio controls>
<source src=audio.mp3 type=audio/mpeg>
<source src=audio.ogg type=audio/ogg>
</audio>Customizing the Timeline
Change Font Color/Size
Copy and paste the following solutions right before the closing style tag in Step #1.
Change the text in bold to your desired color (Color Generator) and size.
/* Paragraph */ .quote-block blockquote {color: #000000;font-size: 14px;}
/* Date */ .quote-block.sqs-block-quote figcaption {color: #000000;font-size: 11px;}
/* Title */ .quote-block h1 {color: #000000;font-size: 26px;}
/* Link */ .quote-block a {color: #000000;font-size: 14px;}Change Color of Line & Circle
Copy and paste the following solutions right before the closing style tag in Step #1.
Change the text in bold to your desired color (Color Generator).
/* Circle Border */ body:not(.sqs-edit-mode-active) .quote-block::after {border: 1px solid #cccccc !important;}
/* Circle Background */ body:not(.sqs-edit-mode-active) .quote-block::after {background: #ffffff !important;}
/* Line */ body:not(.sqs-edit-mode-active) .quote-block.sqs-block {background: #cccccc !important;}Change Spacing Between Events
Copy and paste the following solutions right before the closing style tag in Step #1.
Change the text in bold to your desired number. The default number is 50.
body:not(.sqs-edit-mode-active) .quote-block.sqs-block {padding: 0 0 20px !important;}Place Event Dots at Top of Each Event
Copy and paste the following solutions right before the closing style tag in Step #1.
body:not(.sqs-edit-mode-active) .quote-block::after {bottom: unset;top: 0;}Align All Text to the Left>
Copy and paste the following solutions right before the closing style tag in Step #1.
body:not(.sqs-edit-mode-active) .quote-block blockquote, body:not(.sqs-edit-mode-active) .quote-block figcaption {text-align: left !important;}Alternating Sides on Mobile Device
Copy and paste the following solutions right before the closing style tag in Step #1.
For Left Side only
@media screen and (max-width: 600px) {
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 180px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: -194px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 20px;}
}
@media screen and (max-width: 400px) {
body:not(.sqs-edit-mode-active) .col .timeline-event .quote-block .sqs-block-content {width: 135px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: -150px;}
body:not(.sqs-edit-mode-active) .col .timeline-event:nth-child(odd) .quote-block .sqs-block-content {left: 20px;}
}CSS Used in Site
Active CSS
.entry-dateline-link { display: none; } .banner-thumbnail-wrapper .color-overlay {background-color: rgba(0,0,0,0);}
#block-yui_3_17_2_1_1611962852179_3759 .summary-item {display: flex;}
#block-yui_3_17_2_1_1611962852179_3759 .summary-item .summary-content.sqs-gallery-meta-container { margin-top: auto; margin-bottom: auto; }
.sqs-simple-like {display: none;}
.like-count {display: none;}
.yui3-socialbutton-content {display: none;}
Explanation
.entry-dateline-link { display: none; } = removes date from blog posts
.banner-thumbnail-wrapper .color-overlay {background-color: rgba(0,0,0,0);} = removes color tint over header images (does not apply to the slides used for top level pages
#block-yui_3_17_2_1_1611962852179_3759 .summary-item {display: flex;}
#block-yui_3_17_2_1_1611962852179_3759 .summary-item .summary-content.sqs-gallery-meta-container { margin-top: auto; margin-bottom: auto; } = vertical align the text in the summary block list on the Press page to middle instead of top of the image.
.sqs-simple-like {display: none;} .like-count {display: none;} .yui3-socialbutton-content {display: none;}
= turns off likes, count of likes and sharing at the bottom of blog posts.
SpaceX CRS-21 Safely Splashes Down Off the Coast of Florida, Returning Science From the Space Station Back to Earth
The SpaceX Cargo Dragon vehicle begins its separation from the station after undocking from the Harmony module’s international docking adapter. MEDIA CREDIT: Image courtesy of NASA TV
KENNEDY SPACE CENTER (FL), January 14, 2021 – SpaceX’s Dragon spacecraft splashed down safely off the coast of Florida last night, concluding a month-plus stay at the International Space Station (ISS) to bring back thousands of pounds of scientific research and cargo. With this successful splashdown, SpaceX completed its 21st Commercial Resupply Services (CRS) mission to the orbiting laboratory for NASA. This also marks the first mission of the upgraded Dragon cargo spacecraft with double the powered locker capacity of previous capsules, allowing for even more research to travel back to Earth for analysis.
More than 30 payloads sponsored by the ISS U.S. National Laboratory were a part of this return mission, leveraging the expanded cargo features allotted by the updated Dragon spacecraft and the expanded crew complement on ISS. Some payloads returning were launched on other spacecraft—as part of the historic SpaceX Crew-1 launch and Northrop Grumman CRS-14—and took advantage of extended time on ISS.
When SpaceX CRS-21 launched to the orbiting laboratory in December, it carried more than 20 ISS National Lab-sponsored payloads, representing dozens of research experiments. Investigations on that mission included a wide variety of research—from biomedical and microbial studies to materials and physical sciences experiments and education investigations to inspire the next generation of researchers and explorers. Below highlights some of the investigations sponsored by the ISS National Lab that returned on SpaceX CRS-21.
Three projects returning on this mission were funded by the National Center for Advancing Translational Sciences (one of the centers within the National Institutes of Health) through its joint, multiyear Tissue Chips in Space initiative with the ISS National Lab. Tissue chip research on this mission included a heart disease investigation from researchers at Stanford University, a second tissue chip investigation from the Massachusetts Institute of Technology focused on post-traumatic osteoarthritis, and a muscle atrophy tissue chip experiment from the University of Florida that builds on a previous tissue engineering investigation that launched in 2018.
Also returning on this mission is an investigation from researchers at the University of California, San Diego who are using a brain organoid model to study neurological diseases. This experiment examined how microgravity affects the survival, metabolism, and cognitive function of human brain cells in an organoid model. Brain organoid models are used in the study of autism and Alzheimer’s disease, which represent a significant health burden on Earth. In microgravity, these disease models may be accelerated.
Another returning payload was launched on the Northrop Grumman CRS-14 mission to demonstrate the manufacture of single-piece turbine blade/disk combinations (blisks) in microgravity for use in the aerospace industry. Made In Space sent its Turbine Ceramic Manufacturing Module to the ISS seeking to validate its latest new commercial facility on the space station. Producing blisks in space could result in parts with lower mass, less residual stress, and higher strength than those manufactured on Earth. The facility is being returned to Earth for further analysis following its successful in-orbit operations.
Two separate payloads looking at the production of ZBLAN optical fibers in microgravity are also part of the SpaceX CRS-21 return mission. Under the sponsorship of the ISS National Lab, FOMS Inc. and Physical Optics Corporation have both sent multiple payloads to the space station in recent years that aimed to produce high-quality ZBLAN fibers in space. ZBLAN fibers are difficult to produce on Earth due to the formation of impurities in the fibers resulting from gravity-driven forces. Early indications from these recent attempts at producing ZBLAN fibers in microgravity have been promising and may lead to new commercial pathways for scalable in-space production and manufacturing that bring value to our nation and drive new market opportunities in low Earth orbit.
When the historic SpaceX Crew-1 mission took flight from NASA’s Kennedy Space Center in Florida in November 2020, it did so with the first ISS National Lab-sponsored investigation to launch on a Commercial Crew Program mission to the orbiting outpost. The payload, a student experiment from the Genes in Space program, sought to evaluate the cognitive changes reported by some astronauts following spaceflight by examining the expression of circadian genes, which regulate sleep and wakefulness, in space. A better understanding of circadian dysregulation in astronauts could enable the design of effective safeguards for astronauts both on the ISS and on potential future deep space missions.
This splashdown also represents the first Commercial Resupply Services mission to safely return off the coast of Florida, as opposed to splashdown in the Pacific Ocean. By splashing down off the coast of Florida, payloads can be transferred back to Kennedy’s Space Station Processing Facility more quickly to be returned to researchers and their Implementation Partners with minimal loss of microgravity’s effects on the research.
To learn more about the ISS National Lab and its sponsored research, including the current opportunities available to propose flight concepts, please visit www.ISSNationalLab.org.
Media Contact:
Patrick O’Neill
904-806-0035
PONeill@ISSNationalLab.org